Un pequeño archivo, lleno de valores en un lenguaje relativamente simple (o al menos más que el PHP) permite realizar maravillas para personalizar una plantilla gratuita de WordPress o incluso desbloquear el potencial de algún theme con licencia pagada.
Se trata de las hojas de estilos en cascada o Cascade Style Sheet, que es un archivo.css donde se incluyen las fuentes a utilizar, de donde las invocaremos y sus diversos valores (grosor, tamaño, estilo, uso en encabezados). Algunas plantillas que tienen un CSS mínimo incluso la incluyen directamente en el header, pero lo normal es que sea un archivo aparte.
Usa WordPress con el mejor hosting mexicano: Conoce las opciones de KIUBIX
Antes del auge de los themes pagados con sus propios paneles de opciones, yo solía modificar fuentes y efectos (cómo lo que pasa al seleccionar texto o dejar el cursor arriba) directamente desde el CSS, e incluso hoy en día hay aspectos que los themes de $50 o hasta $100 USD no dejan personalizar a menos que nos metamos al código.
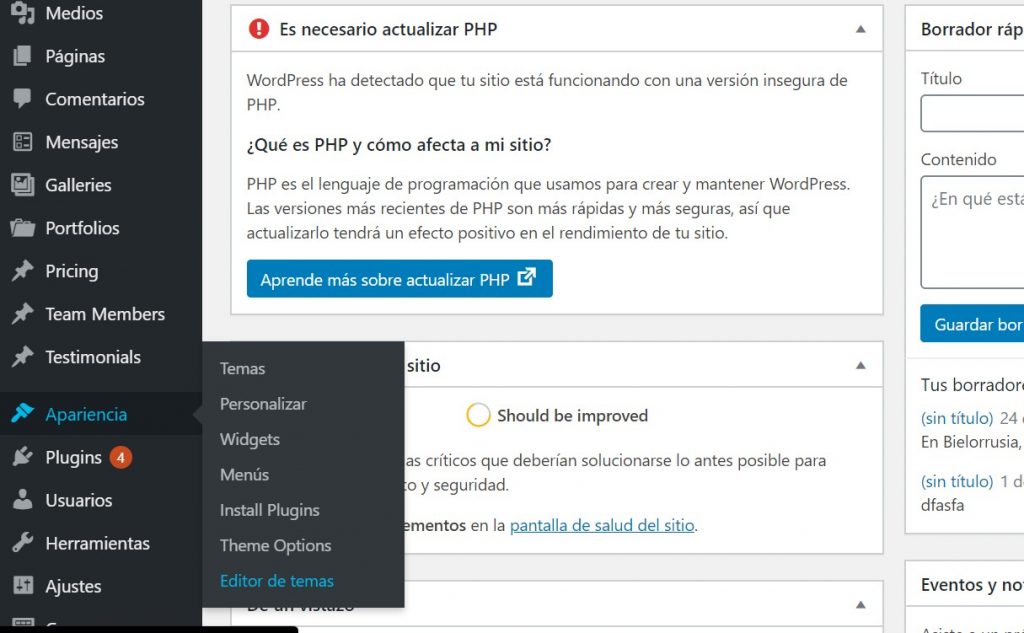
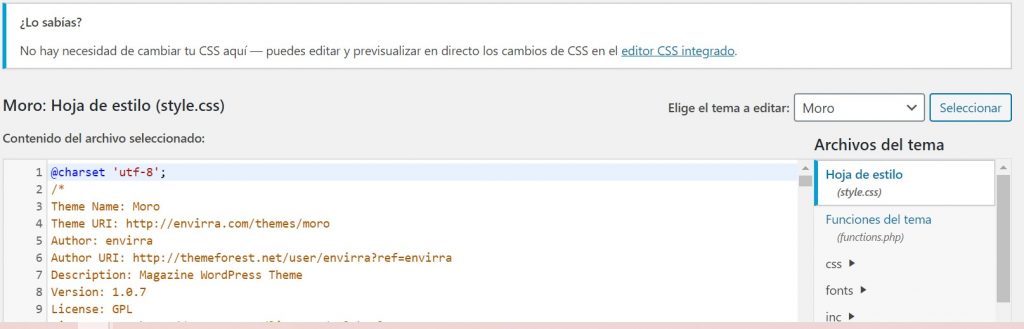
Podemos modificar estas hojas desde el WP-ADMIN si vamos a la sección de Apariencia -> Editor:


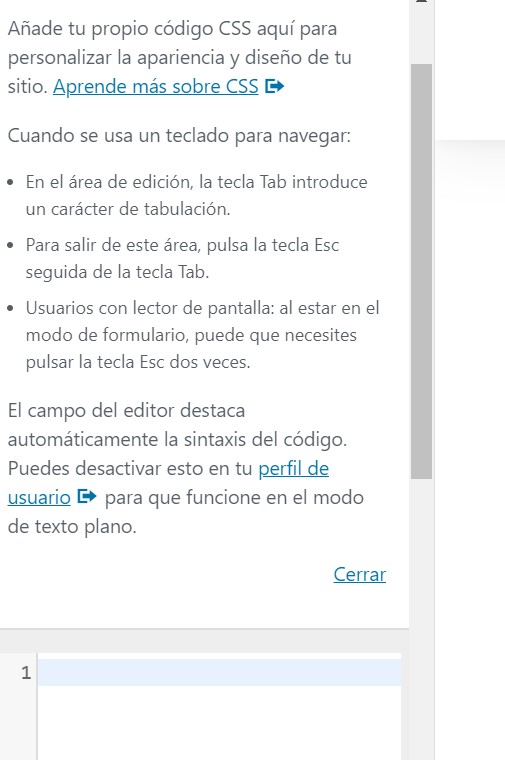
Si sólo vamos a insertar algún valor extra por una razón particular o cambiar un valor específico, incluso WordPress desde la versión 4 nos otorga un editor CSS integrado.

Aunque para desbloquear todo el poder del CSS, sería importante modificar desde el editor completo o bien usar algún plugin, si no quisieramos arriesgar demasiado nuestra plantilla.
Te compartimos algunos vídeos en español con tips generales para sacar el máximo potencial:














Sin comentarios