Vamos a ver en este post cómo añadir o crear una nueva zona de widgets en WordPress.
Por diversas razones puede que nuestros theme de WorPress no tenga una zona de widgets donde necesitamos.
Siguiendo la documentación oficial os explico las diferentes opciones.
El primer paso es añadir la nueva zona de widgets al archivo functions.php, este archivo se puede editar accediendo de 2 maneras:
- Editando el fichero desde WordPress en la sección del menu Apariencia > Editor
- Bajándote el fichero de esta ruta del FTP: /wp-content/themes/NOMBRE DE TU THEME/functions.php
- Revisamos si en el functions.php existe una función con este nombre: ‘register_sidebar‘.
- Si existe, añadimos este código después de dicha función, una debajo de otra.
- En caso contrario pegamos el código al principio del functions.php
register_sidebar( array( 'name' => __( 'Widget del Footer' ), 'id' => 'sidebar-footer', 'description' => __( 'Este widget es para el footer' ), 'before_widget' => '', 'after_widget' =>'', 'before_widget' =>'', 'after_title' => '', ));
‘, ‘before_title’ => ‘
‘, ‘after_title’ => ‘
‘, ) );
Os explico cada valor del array:
- name: Nombre del widget, después lo usaremos en la llamada del footer.php.
- id: Id que tendrá la zona nueva nueva.
- description: Descripción del widget, saldrá en la zona de arrastre de los widget.
- before_widget: Apertura de código HTML que contendrán todos los widget arrastrados en la nueva zona de widgets.
- aftet_widget: Cerramos el código HTML abierto en el punto anterior.
- before_title: Apertua de código HTML para el título de cada widget arrastrado.
- after_title: Cierre del código HTML del título del widget arrastrado en la zona.
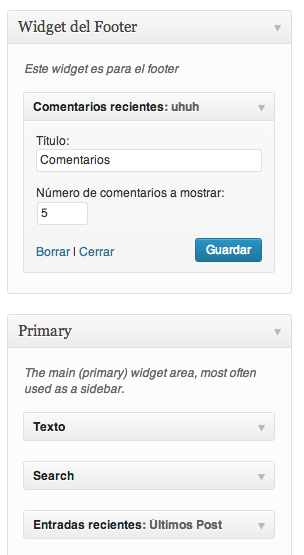
Tras esta inserción del código en el functions.php nos tendrá que salir el widget por encima del sidebar. Os pongo una imagen de ejemplo:
Ahora nos queda colocar en el footer.php la llamada PHP para mostrar nuestra nueva zona de widgets, el archivo está en la misma ruta que el functions.php.
<?php if (!function_exists('dynamic_sidebar') || !dynamic_sidebar('Widget del Footer')) : ?>
<?php endif; ?>
En el código superior veréis !dynamic_sidebar(‘Widget del Footer’), es ahí donde he puesto el nombre de nuestro widget ‘Widget del Footer’.
Con esto ya estaría lista la nueva zona. Es conveniente revisar la css del theme para integrar correctamente los elementos que arrastremos en el widget.
Con estos pasos podemos añadir una nueva área de widgets en WordPress, dependiendo la ubicación del widget tendremos que modificar:
- index.php
- search.php
- content.php
- Y archivos similares…














Sin comentarios