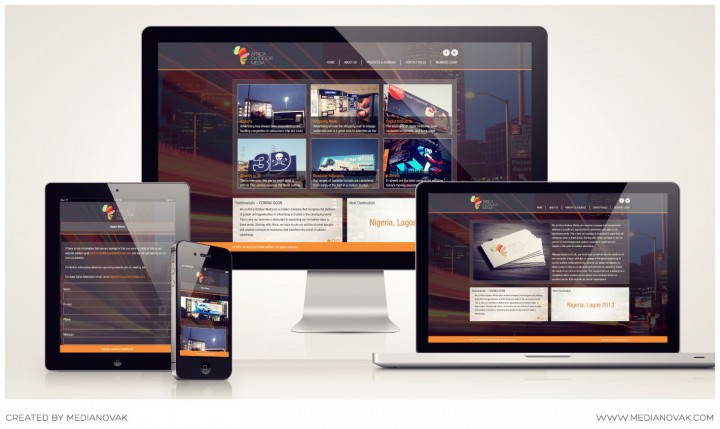
Retículas responsivas
Desde el 2012 la adaptación a los dispositivos móviles ha ido creciendo, siendo hoy en día una necesidad. Las retículas responsivas son en síntesis elementos (media queries, css3,html) que permiten que una web se adapte automáticamente al tamaño de pantalla del dispositivo por el cual accede un usuario, por ejemplo, un móvil, una tableta, una TV o un PC.
Debemos de pensar en nuestro diseño como una plantilla dinámica y fluida. Gracias a la tecnología css3 los desarrolladores pueden personalizarlas ajustando el diseño a cada pantalla, permitiendo que los usuarios reciban la información de una manera organizada manteniendo el estilo principal del sitio.
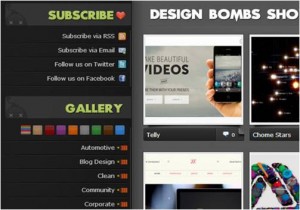
Fondos fotográficos
Estas imágenes tendrán una resolución alta y que abarcarán toda la página web. Evidentemente la foto de fondo debe ser de contenido apropiado puede incluirse un ligero efecto de transparencia para aumentar la armonía con los contenidos.
Una herramienta que captura la atención de un usuario rápidamente.
Esta técnica en el diseño web le proporciona una ventaja en la muestra de sus productos o servicios ya que los enfatiza claramente.
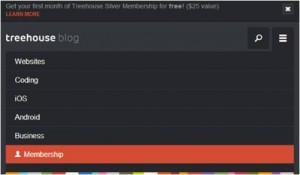
Navegación Vertical
La optimización de nuestras páginas web va a continuar siendo un factor predominante en el futuro.
Existen multitud de páginas web con desplazamiento (scrolling) tanto vertical como horizontal, pero como consecuencia del creciente uso de dispositivos móviles para navegar en la web, el scrolling vertical se convertirá en un factor predominante en el diseño de la web, ya que resulta fácil de usar, es eficiente y permite una sencilla navegación en cualquier dispositivo móvil.
Además en este 2013, se espera el auge del desplazamiento conjunto de menús y botones, es decir, cuando un usuario desplace la página web hacia abajo por medio del scroll, el menú principal y/o botones se desplazarán con el al mismo tiempo, quedando siempre a la vista del usuario e impidiendo que este tenga que regresar siempre a la parte superior del sitio web para visualizar el menú y así poder cambiar fácilmente a otra página web del sitio.
Navegación para móviles
Cuando hablamos de un diseño responsivo debemos tener en claro el medio por el que se muestra nuestro sitio web. En los móviles, nuestro diseño se ve limitado por el espacio, permitiéndonos solamente la muestra de elementos tipográficos en su mayoría, como el menú.
Esto les ofrece a nuestros usuarios la comodidad de poder ver los sitios acorde a su medio, y más importe aún, el tiempo de carga es proporcional al dispositivo.
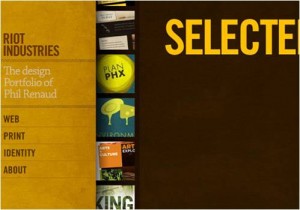
Minimalista
El diseño minimalista utiliza elementos mínimos y básicos, como tipográficos e ilustracionales.
El minimalismo, busca ser simple, pero lo es sólo para las personas relacionadas con el ámbito donde se lo aplica (arte, música, diseño, etc.).
Básicamente lo que se busca es no sobrecargar el sitio con elementos que no aportan verdaderamente a la funcionalidad del mismo o al objetivo con que fue creado.
No significa que poniendo sólo texto en blanco y negro tengamos un diseño minimalista. Va mucho más allá de eso. Como para entenderlo de otra manera:
Minimalismo = Menos desorden = Menos distracción = Más tiempo enfocado en lo importante.
Tipografías en el diseño web
Hoy en día los diseñadores web disponemos de una gran cantidad y variedad de fuentes de texto para diseñar páginas web. La decisión sobre qué tipografía he de utilizar en el diseño de una web, va a ir tomando cada día más peso en el conjunto global del proyecto web.
Este 2013 va a ser el año de la tipografía para las páginas web. Los diseños web más creativos utilizarán la tipografía como una de sus principales bases para el desarrollo de esta.
Esas son las tendencias para este año, a ustedes ¿Qué les parece y cuál es su favorita?
























Sin Comentarios