Por diversos motivos necesitamos subir una imagen para que se muestre en lugar de nuestro sitio web, como por ejemplo cuando subimos un sitio en construcción. Para logarlo seguiremos estos sencillos pasos.
1.- Ingresar a nuestra área de administración cPanel con nuestros accesos actuales.
Para ingresar a él debe ingresar a la dirección de su dominio añadiendo al final “/cpanel”. Ejemplo:
dominioejemplo.com/cpanel
Después de ingresar el usuario y contraseña correctos, podrá ver una ventana como esta:
Clic en la imagen para ampliar
Seleccionaremos la opción “Administrador de Archivos”
Nos mostrará la siguiente ventana:
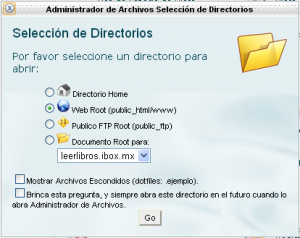
En esta ventana seleccionaremos la carpeta a la que entraremos, por ejemplo si seleccionamos la opción: “Directorio Home” nos enviará a la carpeta raíz de nuestro Hosting.
Si seleccionamos la opción “Web Root (public_html/www)” nos enviará a la carpeta dónde se encuentran los archivos de nuestro sitio web. En este caso es la opción que seleccionaremos.
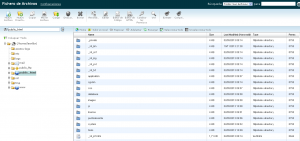
Después de dar clic en el botón “Go” veremos lo siguiente:
Clic en la imagen para ampliar
Para subir un archivo debemos dar clic en el botón ![]() lo que nos mostrará la siguiente pantalla:
lo que nos mostrará la siguiente pantalla:
Al dar clic en el botón “Seleccionar Archivos” nos abrirá una ventana del explorador de Windows donde podremos seleccionar nuestra imagen, la cual se subirá al servidor automáticamente.
Una vez cargado el archivo podemos cerrar esta ventana.
Con esto ya tenderemos nuestra imagen en el servidor, sin embargo no se muestra como queremos en nuestro sitio web. Para su correcto funcionamiento debemos crear un archivo llamado: “index.html”
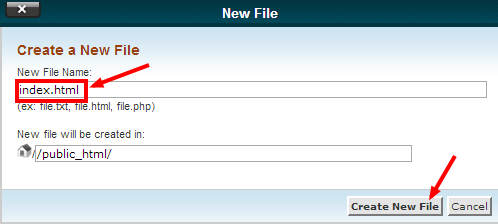
Para crearlo vamos al botón ![]() el cual abrirá la siguiente ventana, donde escribiremos el nombre “index.html“:
el cual abrirá la siguiente ventana, donde escribiremos el nombre “index.html“:
Una vez creado, este archivo nos aparecerá en la lista de archivos en nuestro Hospedaje Web. Para editarlo, hay que seleccionarlo y luego dar clic en el icono ![]()
Dentro del archivo vamos a escribir el siguiente código, reemplazando “imagen.jpg” por el nombre y extensión de la imagen subida previamente:
<html>
<head></head>
<body>
<center><img src=”imagen.jpg”></center>
</body>
</html>
Es importante respetar las comillas y las llaves. Cualquier duda por favor has un comentario y nosotros te ayudaremos.





















Excelente y sencilla tu explicación, muchas gracias
Es un gusto poder contar con estos tutoriales. Espero te ayuden en mucho!!
Hola una pregunta y si quiero subir un texto y no una imagen
Puedes usar el editor de HTML: https://www.youtube.com/watch?v=0OjsULCJWSE
Sino te aparece o no puedes usarlo puedes usar el Editor de código y buscar el texto con las teclas Ctrl+F y buscar una parte del texto.
Saludos
no funciona con imagen.gif