Eventos personalizados en jQuery Eventos personalizados en jQuery
Todos los que hemos manejado javascript o jquery conocemos que son los eventos, pero si eres novato aquí te colocamos que es un evento: Se le conoce a un evento en el mundo de la programación a cualquier acción que realiza el usuario con el sistema o en nuestro caso en el sitio web como …
Deployed sitios web en tu celular
Google chorme ha incorporado una herramienta muy util para los desarolladores web que estan especializados en el responsive design o diseño repsositivo , la cual podemos ver con tan solo dar en la pagina clic derecho inspeccionar el elemento ydespues cambiar a modo de dispositivo. Ciertamente es una herramienta muy util , pero la desventaja …
Posts Tagged: jQueryPOSTS TAGGED: JQUERY
Detectar navegador, sistema operativo con jQuery By Héctor Peña In jQuery, Recursos Posted 19 enero, 2016No Comments Devuelve true si el agente de usuario actual es una versión de Internet Explorer de Microsoft. Soporta todas las versiones de IE, incluyendo IE 11. $.browser.msie; Devuelve true si el agente de usuario actual es una versión de un navegador WebKit (Safari, Chrome y Opera …
Aprende Flexbox jugando
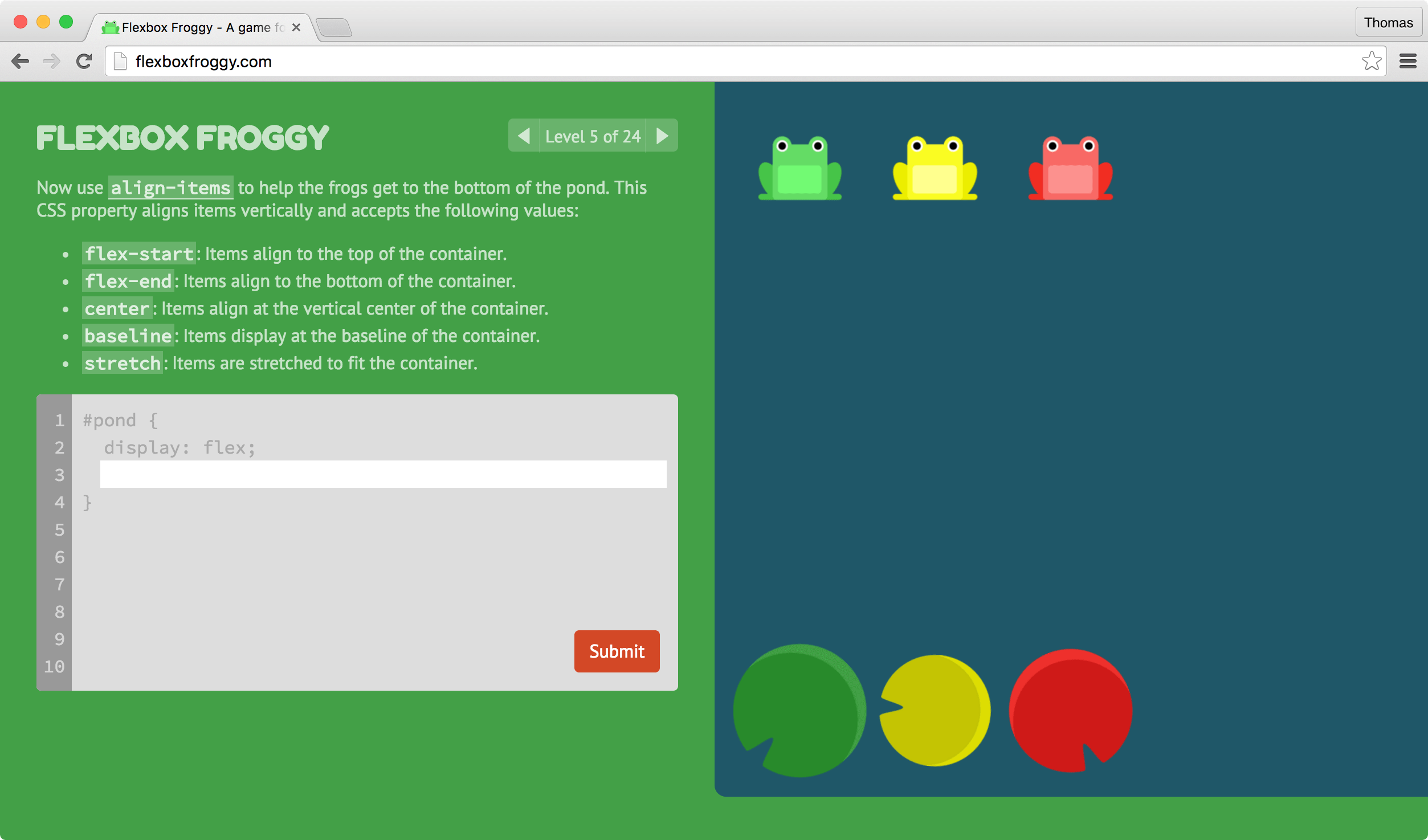
Flexbox Froggy Es un juego creado para aprender FlexBox CSS, El objetivo del juego es ayudar a las ranas a llegar a los lirios escribiendo código CSS. A ver si puedes vencer a todos los niveles! Flexbox también es un buen tema porque los principiantes pueden aprender de esta manera un mejor manejo y tambien para muchos …
Crea Correos Responsive con MJML Framework
MJML es un lenguaje de enmarcado diseñado para hacer mas sencillo crear plantillas responsivas para correo electrónico. Su sintaxis semántica hace que sea mucho mas fácil y comprensible el código, además está basado en componentes y cuenta con una librería de componentes comunes para los correos lo que ayuda a acelerar el desarrollo. La abstracción que …
Estándares de programación
Nombres de variables La primer letra de una variable debe iniciar con minúscula Las variables nativas o arrays deben ir separadas por guión bajo(_) cada cambio de palabra : $my_var Las varibles que sean Objetos deben cambiar a mayúsculas cada cabo de palabra, ejemplo: $myVar Las varibles globales deben ir todas con mayusculas, ejemplo: $MY_VAR Asignaciones Debe haber un espacio entre la variable …