A small file, packed with values in a relatively simple language (or at least more so than PHP) allows you to do wonders for customizing a free WordPress template or even unlocking the potential of a paid-licensed theme.
These are cascading style sheets or Cascade Style Sheet, which is a .css file where the fonts to be used are included, from where we will invoke them and their various values (thickness, size, style, use in headers). Some templates that have minimal CSS even include it directly in the header, but normally it is a separate file.
Use WordPress with the best Mexican hosting: Know the KIUBIX options
Before the rise of paid themes with their own option panels, I used to modify fonts and effects (like what happens when selecting text or hovering over) directly from the CSS, and even today there are aspects that themes from $50 or up to $100 USD they do not allow customization unless we enter the code.
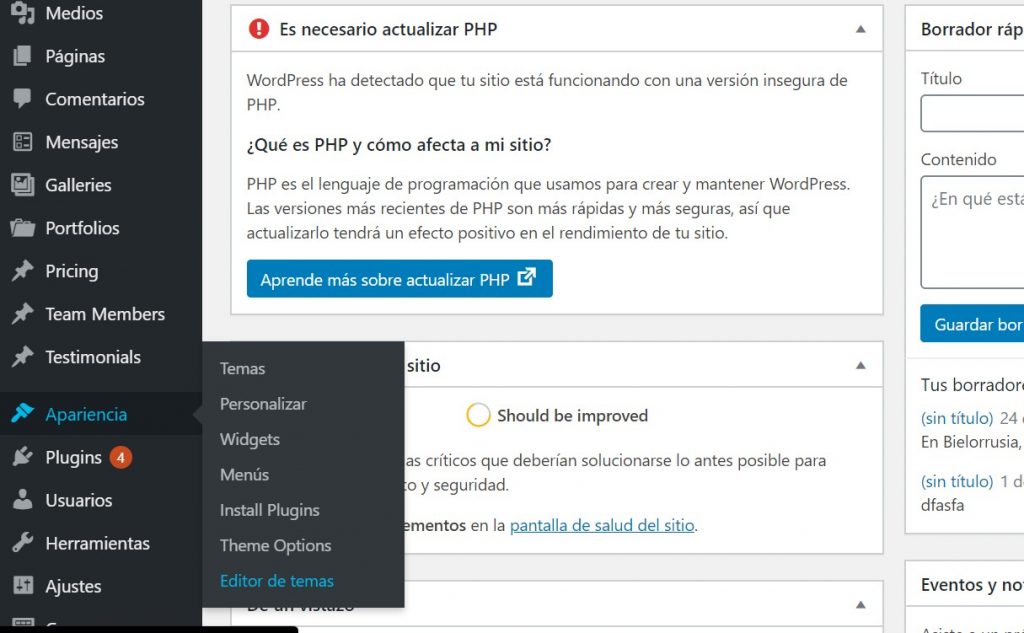
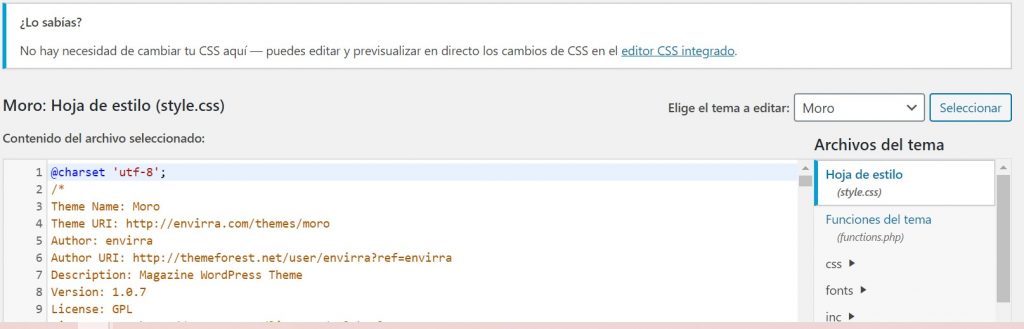
We can modify these sheets from the WP-ADMIN if we go to the Appearance -> Editor section:


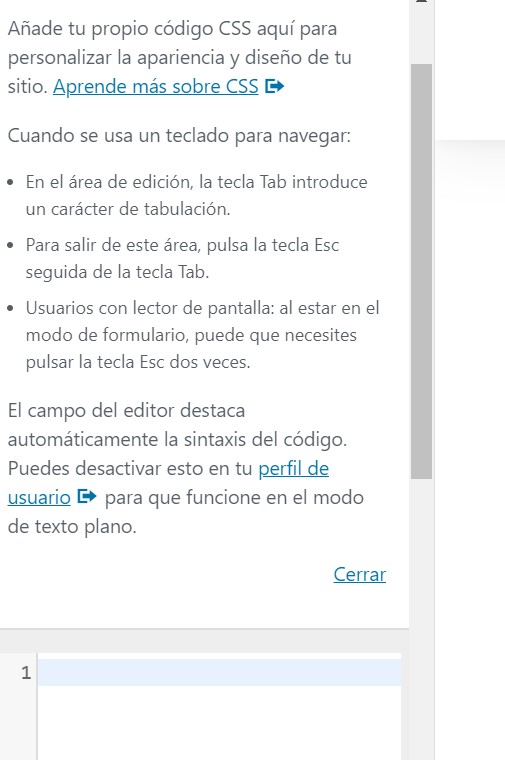
If we are only going to insert an extra value for a particular reason or change a specific value, even WordPress since version 4 gives us an integrated CSS editor.

Although to unlock all the power of CSS, it would be important to modify from the full editor or use a plugin, if we did not want to risk our template too much.
We share some videos in Spanish with general tips to get the most potential:













No Comment