Según el sitio web de Tobias Van Schenider, uno de los expertos de UX/UI más reconocidos entre el mundo startupero (por ejemplo, el fue director creativo para Spotify y proyectos de la NASA), el que las tipografías sean de creadores poco conocidos, o digital foundries independientes no quiere decir que sean de poca calidad para crear tu proyecto web.
De hecho bastantes, rebasan las expectativas y son de tanta calidad que hasta podrían usarse en proyectos impresos. La mayoría están disponibles de manera sencilla en los sitios de sus creadores o como paquete en las Google Fonts, las cuales pueden integrar rapidamente en cualquier plantilla moderna de WordPress en un sitio hospedado dentro de un servicio de calidad como the cloud hosting by KIUBIX.
Cómo sabemos que lo que buscas es conocer dichas fuentes, comenzamos:
Authentic Untitled
Si te gustan las fuentes clásicas y Serif, Authentic es una buena opción para dejar lo convencional (adios, Cambria) y usar una tipografía elegante.
Geomanist
Una fuente redondita que puede servirte para banners o un sitio web amigable, con bastante aire retro.
Messapia
Una moda en 2020 son las tipografías anchas, y algo retro. Aunque existen opciones de pago, una libre bastante accesible es Messapia, que remite a portadas de libros ochenteros.
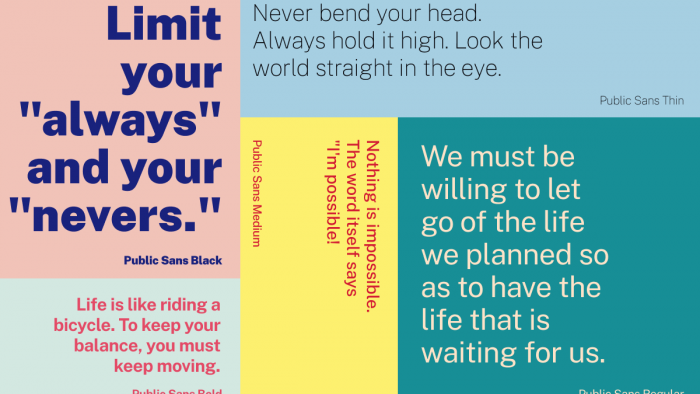
Public Sans
Si Roboto te aburre como fuente para el body de tu sitio, deberías probar como se lee con Public Sans.
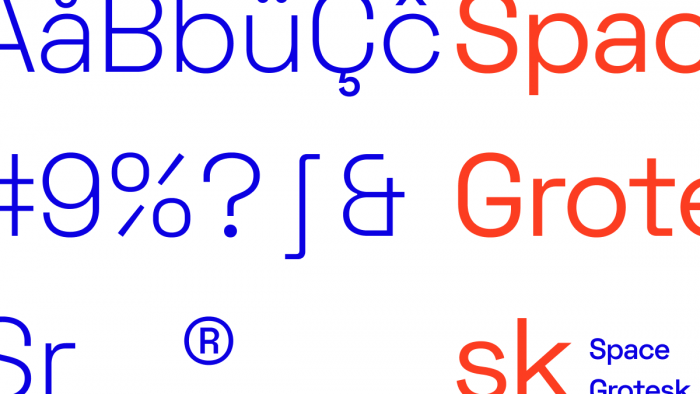
Space Mono
Para cerrar esta pequeña selección, no podemos dejar de recomendar Soace Mono, la cual emula esa clásica tipografía tipo línea de comando pero con mucha mejor lectura. Especialmente valiosa para títulos o cabezas de menús.
Learn more
Ve la lista completa, compilada por una de las alumnas de Van Schneider, aquí.


















No Comment