Custom events in jQuery Custom events in jQuery
All of us who have handled javascript or jquery know what events are, but if you are a newbie here we will put you what an event is: An event in the world of programming is known to any action that the user performs with the system or in our case on the website as ...
Deployed websites on your cell phone
Google Chorme has incorporated a very useful tool for web developers who are specialized in responsive design or repetitive design, which we can see by just right clicking on the page, inspect the element and then switch to device mode. It is certainly a very useful tool, but the downside ...
Posts Tagged: jQueryPOSTS TAGGED: JQUERY
Detect browser, operating system with jQuery By Héctor Peña In jQuery, Resources Posted January 19, 2016No Comments Returns true if the current user agent is a version of Microsoft's Internet Explorer. Supports all versions of IE, including IE 11. $.browser.msie; Returns true if the current user agent is a version of a WebKit browser (Safari, Chrome and Opera ...
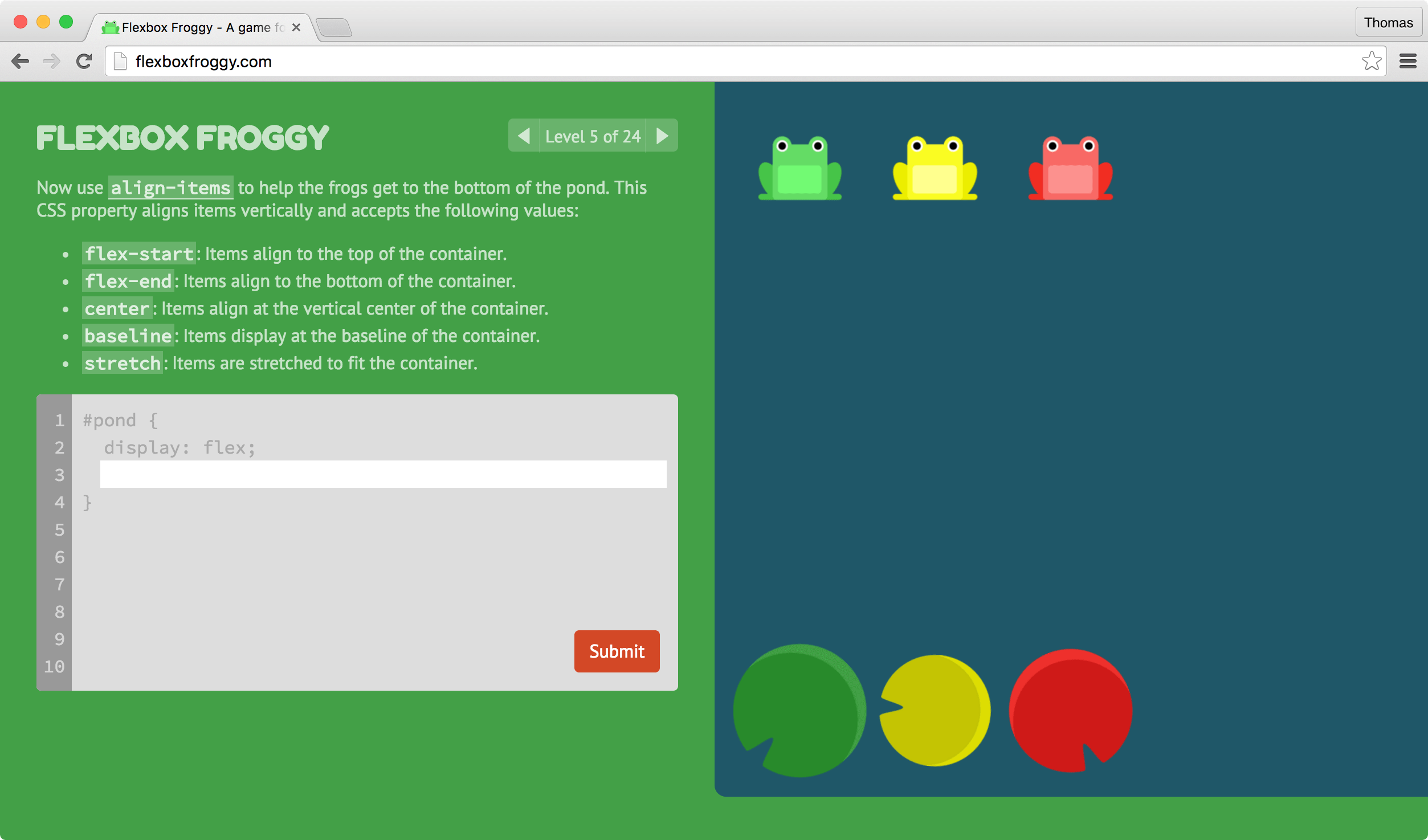
Learn Flexbox by playing
Flexbox Froggy It is a game created to learn FlexBox CSS, The objective of the game is to help the frogs reach the lilies by writing CSS code. See if you can beat all the levels! Flexbox is also a good topic because beginners can learn better handling in this way and also for many ...
Create Email Responsive with MJML Framework
MJML is a framing language designed to make it easy to create responsive email templates. Its semantic syntax makes the code much easier and understandable, it is also component-based and has a library of common components for emails, which helps speed up development. The abstraction that ...
Programming standards
Variable names The first letter of a variable must start with a lowercase Native variables or arrays must be separated by an underscore (_) each word change: $my_var Variables that are Objects must change to uppercase each word end, example: $myVar Global variables must be all capitalized, example: $MY_VAR Assignments There must be a space between the variable ...