En esta ocasión te enseñaremos a crear tus propios snippets personalizados en visual studio code para JavaScript. Esto puede llegar a ser muy útil en casos donde tengas que crear el mismo código base en varios de tus archivos sin tener que escribir todo el código cada que crees un archivo nuevo.
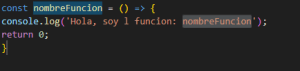
Por ejemplo, en lugar de crear una función de flecha escribiendo a mano todo el siguiente código:
Puedes simplemente escribir “arrowFunc”, presionar la tecla de tabular y crear todo el código que acabamos de mencionarte.
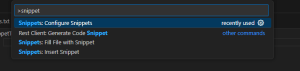
Bien, para crear tu propio snippet, debes presionar las teclas Shift + Control + P dentro de visual studio Code y escribir la palabra “snippets” y seleccionar la opción Configure Snippets.
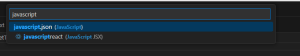
Posteriormente, deberás escribir JavaScript y abrir la opción javascipt.json

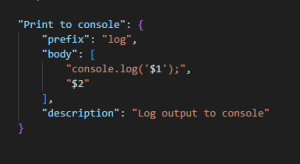
Una vez abierto verás el siguiente código comentado

Copia el ejemplo y pégalo debajo de los comentarios y descomenta las líneas que acabas de copiar

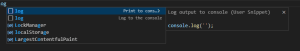
Si guardas este archivo y escribes “log” en un archivo .js verás el snippet de la siguiente manera:

Aquí podemos apreciar lo siguiente:
- “Print Console” es el mensaje que nos sale a la derecha, es el “titulo” de lo nuestro snippet
- “prefix” es la palabra que debemos escribir para ejecutar nuestro snippet
- “body” es el contenido de nuestro snippet, este debe ir dentro de los corchetes “[ ]”
- “decription” es como su nombre lo indica una descripción de lo que hace nuestro snippet
- “${1:Template}” escribiendo esta palabra dentro del body, al momento de crear tu snippet se seleccionará todas las palabras donde este pequeño texto, si incrementas el número al tabular el snippet pasará a editar la siguiente variable o texto
Nota* Dentro de body cada línea debe de ir entre comillas dobles ( “” ) y finalizar con una coma ( , )
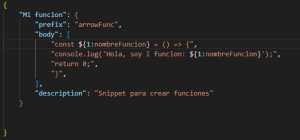
Bien, ahora editemos este snippet para crear una función. Debería quedar de la siguiente manera (al menos para este ejemplo, siéntete libre de editarlo a tus necesidades)
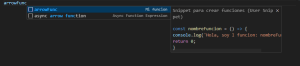
Ahora vamos a crear nuestro archivo de pruebas y escribamos “arrowFunc” (o lo que le hayas escrito en tu caso)
Ahora tabulamos o presionamos enter y ejecutaremos nuestro snippet personalizado y como puedes ver, los campos donde escribimos ${1:nombreFuncion} están seleccionados, ahora si editamos estos textos se editarán ambos al mismo tiempo.
Bien, ahora que ya sabes crear snippets esperamos que este te ayude a ahorrar tiempo códificando













No Comment