De unos 5 años para acá, la web abierta ha tenido un pequeño cisma cortesía de dos gigantes tecnológicos (Facebook y Google). La idea de las páginas relámpago es usar una estructura e información mínima (pensemos en lo que nos muestra un lector RSS a falta de mejor analogía) para desplegar de manera veloz los sitios web.
Esta necesidad surge a finales del 2014 por una creciente queja dentro de la web móvil: la mayoría de las plataforams donde realizamos lecturas o consultas tienen trackers y demás scripts debajo del código, que vuelven demasiado lento abrir una liga. A esto hay que sumarle la otra mitad de ese mal: el exceso de anuncios que el grueso de los sitios web de consulta tienen que implementar para sobrevivir.
Es así como Facebook lanzó los Instant Articles y Google (apoyado por Twitter y otros) inició con el proyecto AMP or Acelerated Mobile Pages. Es una pequeña amenaza a la red abierta, porque es una manera de control por parte de un gigante benévolo (en este caso Google) con la condicional de que los sitios en AMP serán mejor posicionados en la búsqueda.
En pleno 2020 la adopción ha sido masiva, y como creador de sitios web (que prefiere no implementar AMP) he visto de manera mixta la preferencia por Google hacía los sitios con versión AMP. No necesariamente los posiciona más arriba, pero uno como usuario sabe que aquellos con “el rayito” cargan de manera más rápida, lo cual trae una ventaja.

La tecnología AMP ha avanzado, y algunos desarrolladores se sienten cómodos captando visitas y pudiendo mostrar algunos anuncios, con estrategias adicionales para fidelizar y -ahora sí- llevar a los visitantes al sitio de manera correcta y fiel. Al final lo mejor para cada proyecto web es mostrarse tal cual fue creado, no por un estándar de rapidez que vuelve la web cada vez más homógenea.
Al final AMP llegó para quedarse y te compartimos algunos punto a tomar en cuenta para usar esta tecnología para aumentar tu posicionamiento en Google (o SEO).
1. Ten en mente que es una plataforma cambiante
Y siempre actualizada, por lo que debes checar canales oficiales de Google y blogs especializados en SEO para atender cualquier cambio, además de que si usas WordPress sería buena idea tener actualizado el plugin.
2. Genera inconsistencias de URLs y experiencias
¿Sabías que Twitter forza las ligas con versión AMP a mostrarse de manera automática en lugar de las canónicas? Eso está bien por la rapidez, pero si alguien comparte dicho enlance en lugar de tu permalink habitual y lo abre en escritorio, habrá una experiencia barebones de tu sitio.
El objetivo de usar AMP es captar clientes o lectores por rapidez, y fidelizarlos para la experiencia completa, no el que sea una lectura absoluta. Por eso no hay homepages en AMP.
3. Los ingresos pueden disminuir
Como lo hemos mencionado, mostrar esta versión mínima de tu contenido (similar a un RSS) podría reducir los ingresos si tu sitio es dependiente de formatos como el takeover o los banners que se quedan fijos luego de algunos scrolls. Esto te dejaría con banners entre párrafos o antes del contenido, exclusivamente.
Tienes que calcular el costo de implementar AMPs como estrategia de SEO y si tienen gran diferencia en visitas o ingresos en relación a la visualización normal. Para algunos da igual tener AMP o no a nivel tráfico, lo que vuelve sencillo el NO usarlos.
4. Hay mejor rendimiento de los recursos del servidor, pero sólo se muestran páginas en el caché de AMP
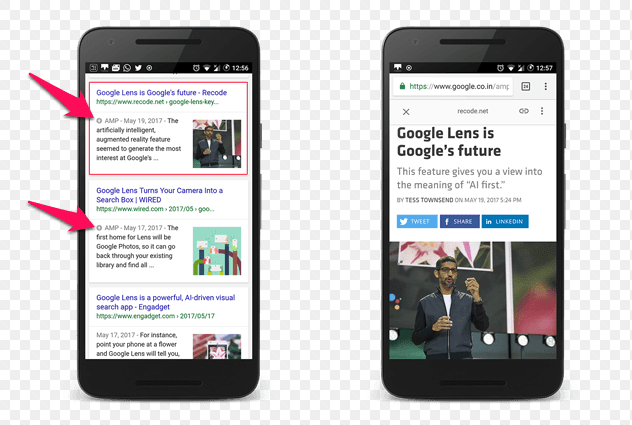
¿Sabes por qué es tan rápido? Porque Google está mostrando versiones caché de tu sitio web. Por eso la carga, que -insistimos- es de tu contenido como si fuera un RSS, es casi inexistente y hasta pareciera que se precargó en lo que seleccionistas sobre Google Search o Twitter. En realidad, sólo se cargan algo de texto e imágenes de manera relámpago.
Esto tiene una desventaja: los usuarios puede que no accedan a cambios recientes sobre la entrada seleccionada, al depender de un caché de Google.
5. Probarlo en WordPress es realmente rápido, pero no muy elegante
Ten esto en mente: El grueso de las páginas en AMP se ven muy similares. Olvídate de esquemas de diseño gráfico o innovar en tus tipografías. Básicamente tienes una versión limitadísima de tu branding, con un logo, texto en alguna fuente predeterminada y títulos (H2, H3) en otra que no necesariamente sería la misma de tu sitio móvil o convencional.
De cualquier modo, Automattic promueve un plugin semi oficial para estar en AMP, donde puedes cambiar el color principal de identidad y…nada más.
Yoast, los expertos en SEO de los que ya hemos hablado, tienen otras opciones para darle un poco más de personalización.
Experimenta con tranquilidad con el mejor hosting mexicano. Conoce lo que KIUBIX tiene para ti, ya seas desarrollador, emprendedor o creador.













No Comment