
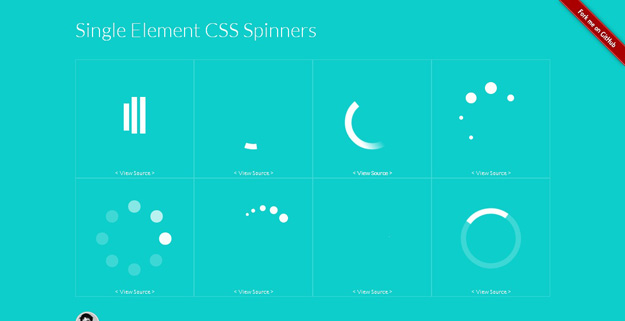
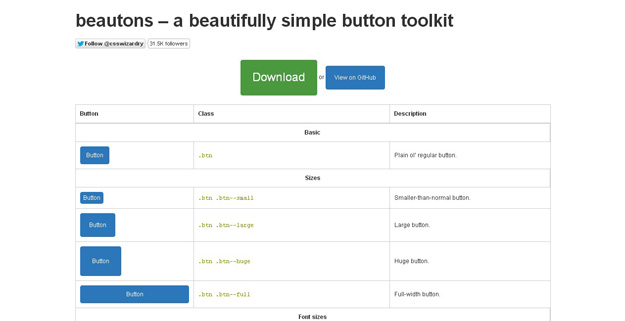
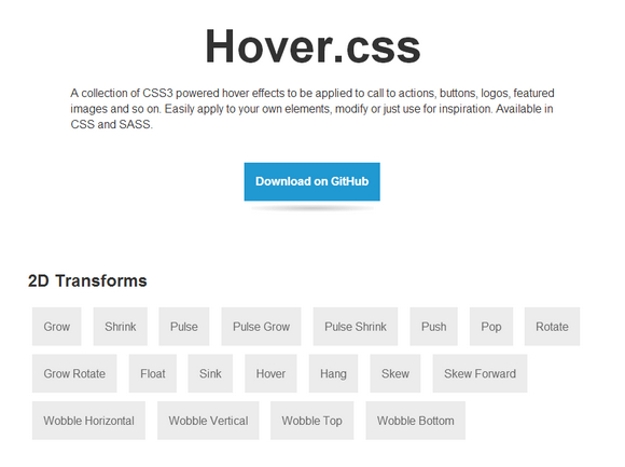
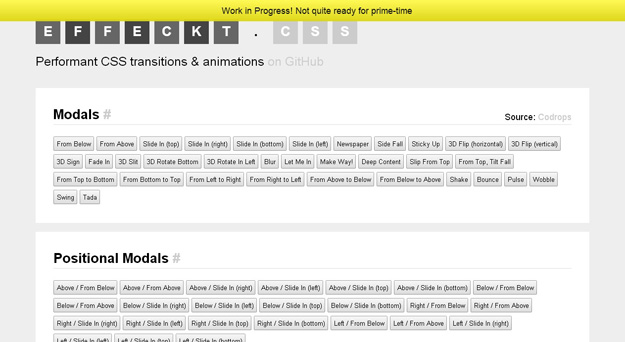
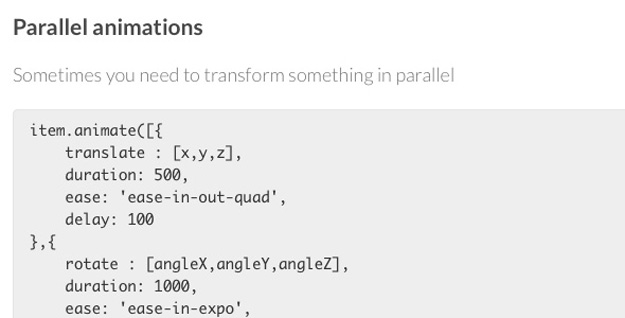
1. DynCSS 2. Spin Kit 3. Magic CSS3 Animation 4. Bounce.js 5. Buttons 6. Ani.js 7. Single Element CSS Spinner 8. CSS Shakes 9. Beautons 10. OdoMeter 11. Hover.CSS 12. Kite 13 Wow.js 14. Animate.CSS 15. Effeckt.css 16. Anima.js 17. Animatable 18. Tridiv





























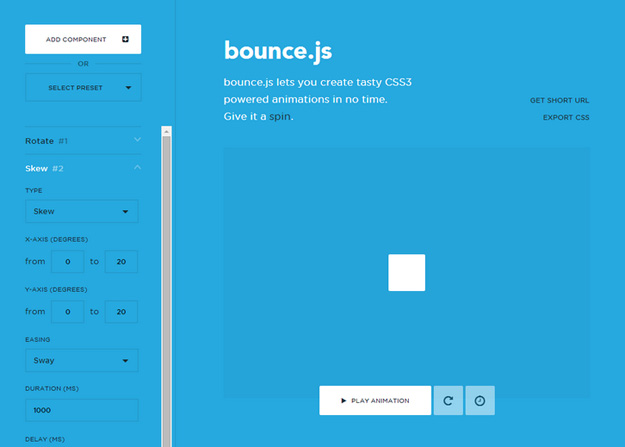
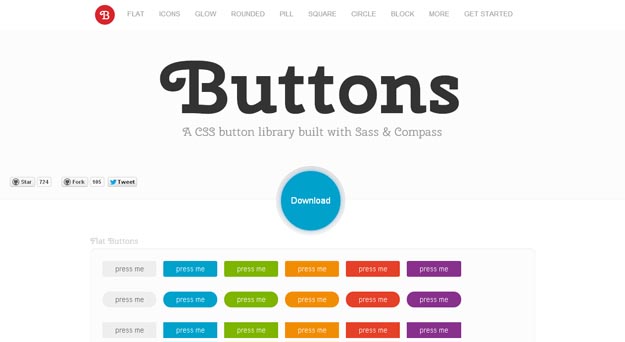
No Comment